Adding ApplicationXtender hotkeys is one of many ways to increase your team’s efficiency. You do need to have a strong understanding of ApplicationXtender Web Access and Angular JS because there are multiple steps required in order to add a hotkey properly. Before making changes, understand how JSON is structured. Make sure commas are placed where they need to be. One misplaced comma can stall the AX Web interface from loading.
You should also view these out-of-the-box browser hotkeys and avoid adding them in AppXtender.
Files to Modify
Assume the root folder starting from is “AppXtender”
- Globalization/en-US/common.js
- App/Modules/wx-hotkeys.js
Adding a Hotkey
The first step to add a hotkey is to have a desired action/function that would execute on the key press.
In this example, a hotkey needs to be created for creating a document while in Batch indexing/scanning mode.
Since there is a button to create a new document in the toolbar, there are two ways to look for the function being called by the button.
- Searching through the files for the toolbar source code. See “AppXtender\App\Views\Viewer\batch-toolbar.html” for the button responsible.
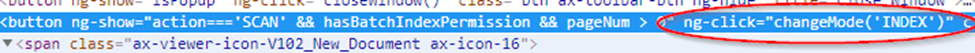
- View the page source and locate the button HTML markup. Then search for the function. Since AX is built with Angular, anything for “ng-click” is calling a function when the button is clicked.
The function has a parameter which is INDEX
3. Now that the function is known, take note and open the hotkeys file located in “AppXtender\App\Modules\wx-hotkeys.js”.
4. There is a Mac version, then a windows version. Apply these changes to both.
5. Since this hotkey will be utilized in the batch process page, locate “Batch” sub-category.
6. Copy and paste a child template under Batch and update the description to best describe the hotkey. Take note of that description as it’ll be needed to add to the localization file, otherwise the hotkey will not show in the help dialog of AX.
7. Create the hotkey combo by putting in a letter, number, or shift, alt, ctrl, etc. Make sure the hotkey will not conflict with the operating system or browser by visiting the link above.
Hotkey Template:
{
“description”: ” hotkeysBatchNewDoc “, ? The hotkey description, modify to be unique and describe the hotkey with few words possible. Take note of it for next step.
“combo”: “shift+n”, ? Create the hotkey combo to trigger.
“callback”: ” changeMode”, ? The function to call
“params”: [“INDEX”] ? The parameter to pass into the function.
}
Parameters
Some functions require parameters. The example above is a prime example of a function that needs a parameter. If the function does not need a parameter, the “params” line can be removed.
Note on the Params: AX is sensitive to the data type being passed thru. Make sure text parameters have quotes, and numbers do not. Numbers should be [90] and text should be [“TEST”].
Update Localization
- Navigate to “Globalization/en-US/” and open file “common.js”.
- Search for “// Hotkeys” or go to line “997”.
- At the bottom of the hotkeys section, add the description that was made for the hotkey.
- Add a colon, then a space, then single quotes and describe the button in a few words. See example below:
5. Perform a hard refresh on the browser and test the hotkeys as well as viewing the help dialog for the new hotkey.
Modifying a Field
- Open file “App/Modules/wx-hotkeys.js”
- Locate the hotkey to modify and change the hotkey combo desired. Be sure to read article at the introduction to make sure the new hotkey does not conflict.